In this world of an endless quest for information (I’m speaking of the great Internet), it is common to stumble upon old websites or websites that have been generated by an old software. A perfect example of this would be howtos, which, while they are very useful, really look like someone shitted on my monitor. Since I’m using one the Best Browser(tm), that is Firefox, I’ve been trying to tackle this problem. The angle of attack will be userContent.css. Many Firefox hacks are based on this file. To have more information on this file and on how to create it (and where), please read the Customizing Mozilla page.
In this file, we will be adding a new set of rules which will give a default behavior to old web pages. Some things to note about these changes. First, I did not include !important so that newer websites can still define their styles. Secondly, I’ve spent some times in adding/removing tags so that the very vast majority of websites are unaffected by theses changes, while the old websites are much better (in my opinion). Here are the content of the file:
body { font-family: Calibri, Verdana, Arial, Helvetica, sans-serif; }
h1 { font-size: 175% }
h2 { font-size: 145% }
h3 { font-size: 120% }
h4 { font-size: 105% }
h5 { font-size: 80% }
h6 { font-size: 65% }
a[href] {color: #1133ff;}
a[href]:hover{text-decoration:underline;}
a[href]:visited{color: #1133ff;}
code,kbd,pre,samp,tt { font-family: Consolas, "Courier New", Courier, monospace; }
hr {
color: #999999;
background: transparent;
height: 1px; /* Required for IE/Win */
padding: 0;
border-color: #999999;
border-width: 1px;
border-style: none none solid none;
}
ol { list-style: decimal outside; }
ul { list-style: round outside; }
ol ul,
ol ol ul,
ol ul ul,
ul ul,
ul ol ul,
ul ul ul {
list-style: square outside;
}
table{
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
fieldset { border: none; }
You can download the file directly, if you prefer so. After that, restart Firefox, and browse to an old website.
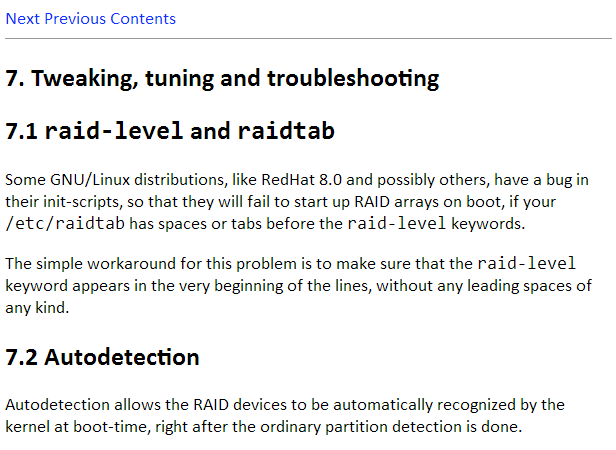
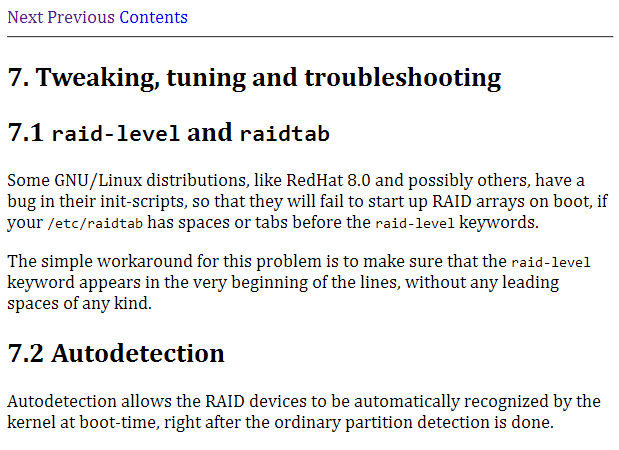
Here is a comparison of the two rendering (before/after).
Before:
 After:
After: